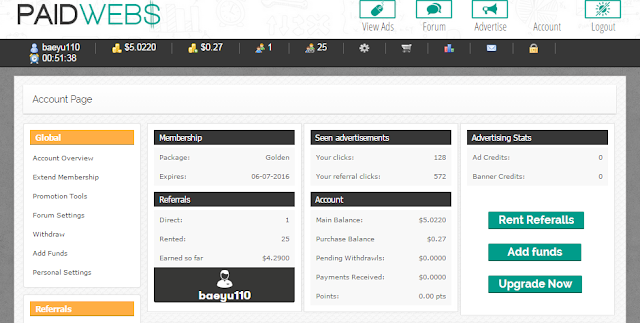
Yo! udah lama nih ga main di blog ini :3 wehehehe bentar tiup debu dulu kang/neng :3 heheh oke.. sekarang saya akan bahas Cara/Trik Mendapatkan $1-$5 perhari dari PTC PAIDWEBS.com kang/neng. Berikut ini adalah screenshot earning saya kang dari tanggal 7-14 Juli 2015 ini.
kang/neng gimana? Minat? Monggo disimak penjelasannya dibawah ya..
PAIDWEBS merupakan sebuah Program PTC (Paid To Click) baru kang. Karena baru, maka mereka beri promo kepada beberapa pendaftar pertama. Promonya, yaitu :
kang/neng gimana? Minat? Monggo disimak penjelasannya dibawah ya..
PAIDWEBS merupakan sebuah Program PTC (Paid To Click) baru kang. Karena baru, maka mereka beri promo kepada beberapa pendaftar pertama. Promonya, yaitu :
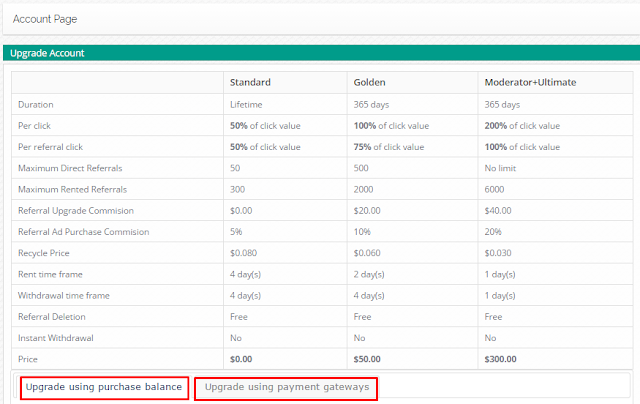
- Gratis menjadi Golden Member selama 1 tahun. Jika harga normal dari Golden Member ini seharga $50 kita akan mendapatkannya secara gratis kang/neng. Untuk keterangan lebih lengkapnya silahkan lihat gambar berikut.
'Kan sudah terlihat itu bahwa kita akan mendapatkan 75% dari refferal kita dan kita juga dapat komisi 100% dari klik kita sendiri. Jika ada refferal yang membeli slot ads/iklan, kita akan menerima 10% dari komisinya. - Gratis $0.1 Account Balance dan $0.75 Purchase Balance. Account balance merupakan balance/penghasilan kita dari paidwebs. Sedangkan untuk Purchase balance merupakan balance/uang untuk membeli sesuatu dari paidwebs.
Setelah menjelaskan gratisannya :v saya akan langsung masuk ke inti aja yah, biar bisa langsung earning teheheh. Oke silakan lanjut bacanya :v
- Yang pertama harus kang/neng siapkan adalah
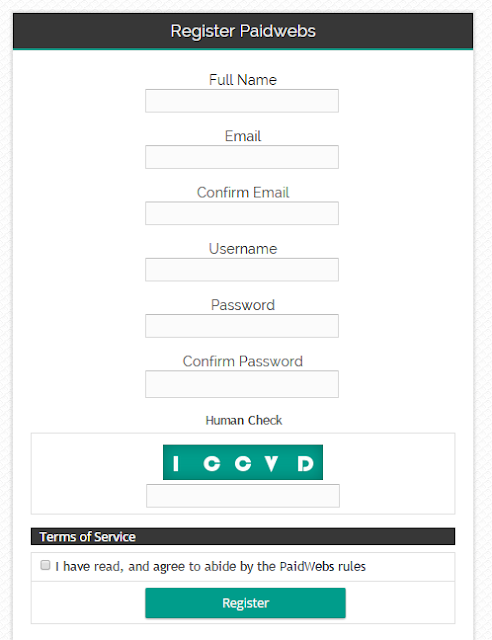
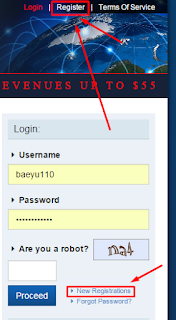
secangkir kopi dan camilanakun paidwebs dulu. Jika belum punya, silakan daftar di link http://mung.ga/paidwebs atau bisa klik banner dibawah ini :3
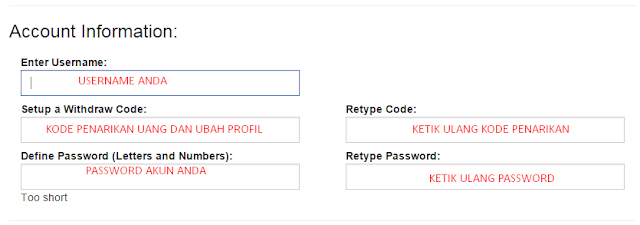
Isi semua form yang diperlukan tersebut, dan jangan lupa kasih checklist di tulisan "I have read, and agree to abide by the PaidWebs rules" dan klik Register. Kemudain konfirmasi emailnya kang/neng.
- Kalau sudah konfirmasi silakan login ke situsnya. Dan jenjeng
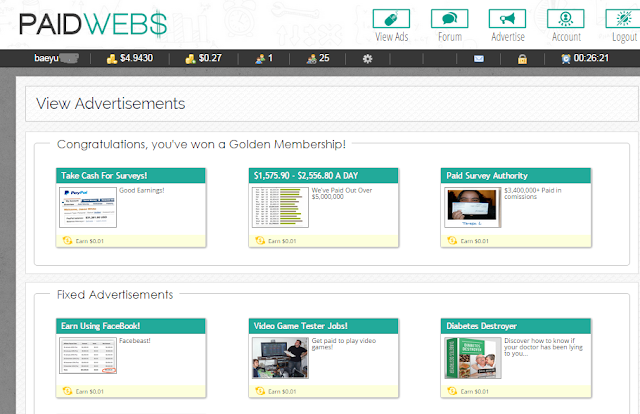
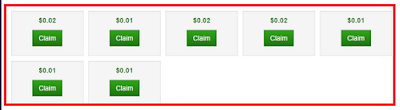
kamen rider telah tibaakunnya sudah dalam Golden Membership kan? Dan Account Balance nya juga $0.1, serta Purchase Balance juga udah $0.75 kan? - Oke selesai dah, eits bukan selesai juga kalau belum dapat earning kan? tehehe silakan di klik menu View Ads nah dibawah itu nanti tersedia iklan-iklannya kang/nengNah itu kang udah keliatan iklannya :D ehehe silakan di klik JUDUL IKLANNYA nanti akan dibawa ke situs liat iklannya dan tunggu sampai muncul
capjaycaptcha berupa gambar.
Ada Time Counternya tuh
nah ini capjay, klik gambar yang terbalik kang/neng
Konfirmasi kalau capjaynya betul
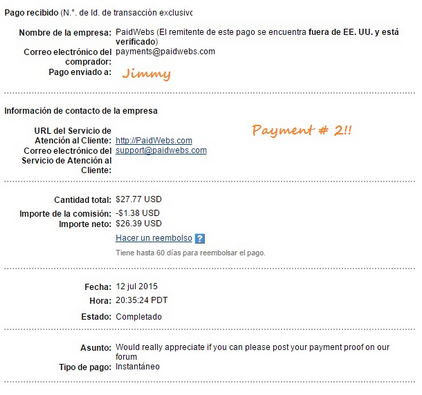
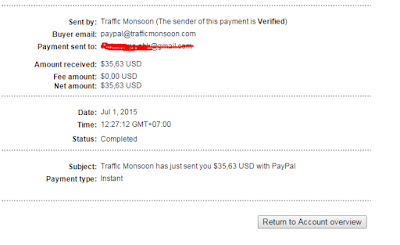
- Nah akunnya udah ada earning tuh kang, kumpulkan aja sedikit-sedikit pasti lama-lama menjadi bukit :D ehehe. Untuk Withdraw/PO harus dapat minimal $2 baru bisa request PO dan akan diproses selama 48 jam hari kerja. Untuk bukti saya ambilkan dari forum paidwebs sendiri kang. Banyak kok, saya sendiri belum PO karena ingin PO setelah satu bulan mendaftar kang/neng biar dapat lumayan banyak gitu :v ehehe.
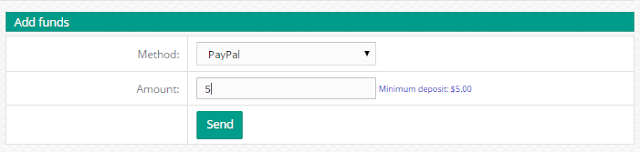
- Siapkan uang $5 di akun paypal/payza pokoknya di rekening online lah :3. Dan pergi ke Account Overview di paidwebs. kemudian klik Add Funds. di bagian Method pilih Rekening online akang/eneng dan masukkan nominal funds yaitu 5 untuk $5, dan klik send maka akan menuju ke pembayarannya.
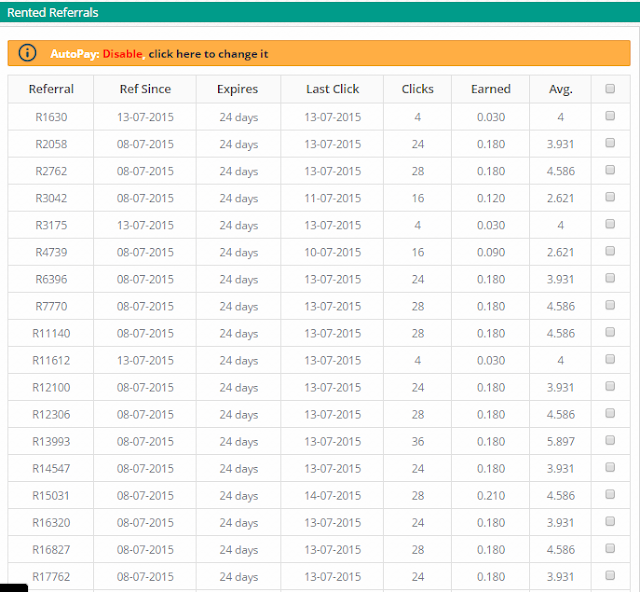
- Kalau sudah maka Purchase Balance akan berubah jadi $5.75. Setelah itu, menuju ke Account Overview lagi dan klik Rent Refferal. Maka akan menuju ke tempat rent refferal. Kemudian pilih rent 25 refferal $5 dan klik Rent Now!
Nah itu rent refferal saya kang/neng tinggal 24 hari lagi :3 eheheh. Oh ya untuk refferal, jika meraka sehari klik semua iklan kita akan mendapatkan komisi sebesar $0.03/refferal baik Direct Refferal maupun Rent Refferalnya. Untuk itu saya kasih trik buat sewa 25 refferal dulu. Rinciannya begini :
Jika dalam 1 hari semua refferalnya aktif maka $0.03 * 25 = $0.75 (untuk 25 refferal)
Jika dalam 1 hari semua refferalnya aktif maka $0.03 * 50 = $1.50 (untuk 50 refferal)
Bagaimana jika kita menyewa 200, 300, 1000, bahkan 2000 refferal? Heheh hanya akang/neng dan Tuhan yang tau :D eheheh. - Setelah menyewa refferal syarat yang terpenting adalah setiap hari harus aktif klik iklan agar earning refferal tetap jalan.
- Jika sudah mencapai minimum PO, jangan melakukan PO. Kebanyakan banyak yang kurang kuat imannya kalau sudah mencapai tahap ini wkwkwk. Sabar ya kang/neng kumpulin dulu paling nggak sampai sewa refferalnya berakhir. Kemudian Add Funds lagi dengan menggunakan Account Balance dan menyewa refferal lagi. Disini, kita akan menyediakan biaya tambahan untuk pergantian/recycling refferal yang kurang aktif. Biaya pergantiannya sebesar $0.06/refferal dan untuk memperpanjang refferal selama 30 hari kedepannya sebesar $0.20/refferal jadi setiap refferalnya kita paling tidak menyiapkan uang $0.26/refferal. Nah, kita disini harus meningkatkan jumlah refferal yang kita sewa, misalkan penghasilan kita saat itu mencapai $30, kita akan menyewa 50 refferal dulu dan menambahkan (Add Funds) $23 dari Account Balance kita dan kita bisa PO $7. Rinciannya :
$30 - $10 - ($0.26*50) = $30 - $10 - ($13)
- Jika kita menyewa 25 reff di 1 bulan pertama maka dibulan kedua akan menjadi 50 reff
- Jika kita menyewa 50 reff di 2 bulan pertama maka dibulan kedua akan menjadi 100 reff Jika kita menyewa 100 reff di 3 bulan pertama maka dibulan kedua akan menjadi 200
- reff
- Jika kita menyewa 200 reff di 4 bulan pertama maka dibulan kedua akan menjadi 400 reff
- Jika kita menyewa 400 reff di 5 bulan pertama maka dibulan kedua akan menjadi 800 reff
- Jika kita menyewa 800 reff di 6 bulan pertama maka dibulan kedua akan menjadi 1600 reff
Yah, tembus 'kan? Angka antara 1000-2000 rent reff nya? :D eheheh
Oh iya, bagi yang mendaftar melalui Link Refferal saya diatas, dan aktif klik iklannya. Setiap bulan akan mendapatkan penghasilan tambahan dari saya hanya untuk yang paling aktif klik iklan saja.Sekian kang/neng Trik Mudah Dapat $1-$7 Setiap Hari Dari PAIDWEBS.COM






























![download[4]](https://lh4.googleusercontent.com/-LWTHvHUKg2g/UT3uodShHII/AAAAAAAAAVI/kf-PAUdrL3E/w1274-h428-o-k/download%2Bbutton%2Bungu%2B.png)







